Being able to “view page source” or “inspect element” on a webpage can be very helpful to advanced Mac users. You can troubleshoot webpage related issues, adjust styling in the HTML code, or even learn optimization tips from websites you consider the industry leaders.
This guide is meant to help users who are transitioning from Windows or other Mac browsers to Safari on macOS. If you’re anything like me, you use multiple browsers for different reasons (or even different projects to better manage yourself). While Chrome is fast and light, the Mac’s default browser is better integrated with the entire Apple eco-system allowing you to sync password keychain options.
Compared to other Mac browsers such as Chrome, Firefox, or Opera; Safari doesn’t have the option to “view page source” enabled by default. However, you can adjust the setting with a couple of steps.
How to “View Page Source” in Safari on Mac
- Open your Safari browser
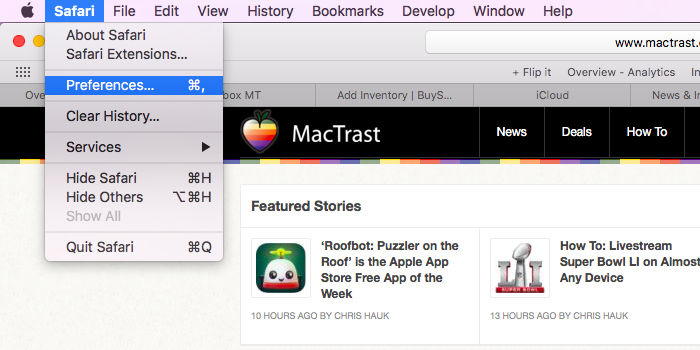
- Click on “Safari” in the navigation bar and select “Preferences”
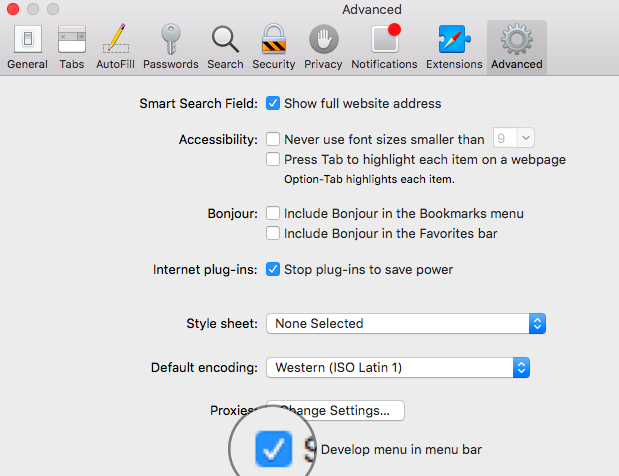
- Go to “Advanced” tab
- Check “Show develop menu in menu bar”
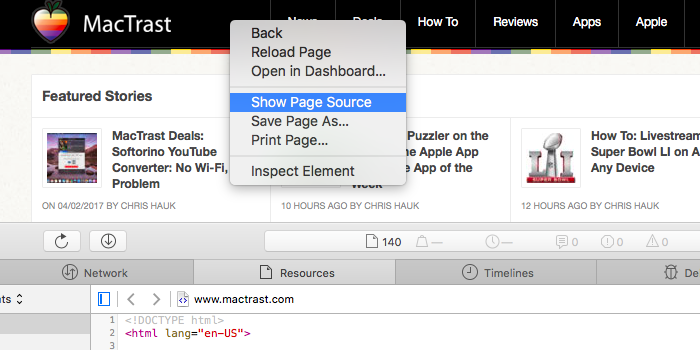
After you exit the preferences, you’ll be able to two-finger tap on your trackpad (or right click with your mouse) to see the options to “show page source” or even “inspect element.”
Find the step-by-step image guide below.
Step 1) In Safari, select Preferences

Step 2) Select “Advanced” tab and check “Show Develop menu in menu bar”

Step 3) Select “Show Page Source” or “Inspect Element”